No matter how fast your tablet or smartphone is, without proper web-standards support, you may run into roadblocks while trying to do various online tasks. It’s hard to pin down one single instance where lack of standards support is going to hurt you, but for me what it really comes down to is confidence in one’s browser. By this I mean: when I leave the house and have only my smartphone with me, I might need to do something through the browser that I’ve never done before (and thus don’t know whether or not it will work correctly); I should have confidence that my phone will be able to handle it.
No matter how fast your tablet or smartphone is, without proper web-standards support, you may run into roadblocks while trying to do various online tasks. It’s hard to pin down one single instance where lack of standards support is going to hurt you, but for me what it really comes down to is confidence in one’s browser. By this I mean: when I leave the house and have only my smartphone with me, I might need to do something through the browser that I’ve never done before (and thus don’t know whether or not it will work correctly); I should have confidence that my phone will be able to handle it.
I’ll give you one example: several years ago I was standing in a long line to buy lift tickets at a ski resort. Only after we’d been standing in line did we come to know that you could get a discount if you pre-purchased the tickets online. Smartphone-in-hand, we went to the resort’s website and pre-purchased lift tickets for the group while waiting in line. Had my smartphone not had sufficient browser standards support, it’s very likely that I wouldn’t have been able to properly interact with the resort’s website — whether it be a drop down list, radio button, or form-entry mechanics, which just might not have worked quite right, preventing me from completing the task at hand. Having the confidence that you’ll be able to do nearly anything through the browser of your smartphone/tablet that you could do from your desktop is an important factor in anyone who is serious about mobile productivity. And while my example above obviously wasn’t a very big deal; imagine yourself in a business situation where some vital task needs to be accomplished in a pinch, and you’ve got only your smartphone with you. Screw it up and miss the deadline and you’ve lost the big account — only because you weren’t able to do what you thought you could through your mobile browser.
HTML5 represents the latest version of standardized web language. A browser that fully supports HTML5 and a website written properly with HTML5 means that there should be perfect parity between the functionality of the website and the ability of the browser to interpret that website — and allow you to do pretty much anything from your smartphone/tablet that you could do from your desktop browser. With this in mind, you may be interested, as I am, in seeing which mobile browsers have the best HTML5 support to date. Be sure to note that HTML5 is still under development, so ‘full compatibility’ is a moving goal post at this point, and scores are being improved with every browser/OS update. Before you look at the results, why don’t you guess which platform/browser will have the best HTML5 support. Go on, guess!
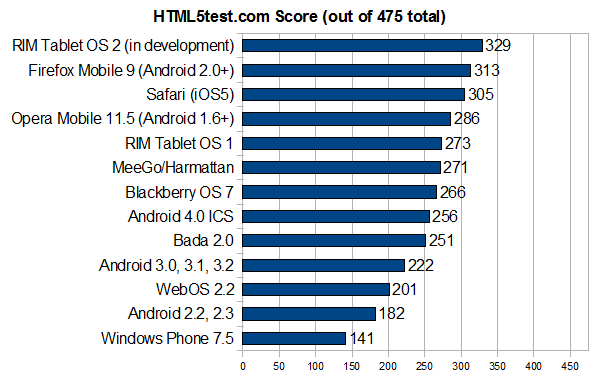
HTML5 Test Mobile Browser Scores
I mostly kept the most modern version of each operating system’s browser on the chart, except I kept Android 2.2/2.3 and 3.0/3.1/3.2 because the vast majority of Android smartphones are still running 2.2/2.3 while most Android tablets are running 3.0/3.1/3.2.
Unlike what I would have expected, even as of Android 4.0 Ice Cream Sandwich, the default Android browser is not leading the pack of HTML5 compatible browsers. Actually, currently in the lead is the second version of RIM’s tablet OS which scores an impressive 329. Of course, this is still in development and even when it’s released, it won’t be running on all that many devices (burn! sorry, RIM). In that case, the real winner at the moment is actually Firefox Mobile 9, which sort of puts Android in the lead by a loophole (their platform allows such apps to exist!). Firefox Mobile 9 scores 313 which is doubly good because it can run on any Android device with 2.0 or beyond. After Firefox Mobile 9 is Safari on iOS 5 which trails not far behind with a score of 305.
So what does one take away from this? Well, if you’re on Android (even if you’re using the very latest version), it might be in your best interest to have a copy of Firefox installed for those times when you absolutely need a website to work. It’s fortunate for Android that Firefox is stepping up the game with HTML5 compatibility as the current most popular Android installs have relatively weak compatibility, and even the very latest build isn’t in the top 5.
And Then There’s Internet Explorer…
 Oh, Internet Explorer. What a reputation you’ve earned for yourself. I’m so glad the world is no longer oppressed by your reign of terror; now we’ve got excellent alternatives like Chrome, Firefox, and others. It seems like Microsoft is doomed to have an inferior browser — even their new mobile offering, Windows Mobile 7, can’t escape the curse.
Oh, Internet Explorer. What a reputation you’ve earned for yourself. I’m so glad the world is no longer oppressed by your reign of terror; now we’ve got excellent alternatives like Chrome, Firefox, and others. It seems like Microsoft is doomed to have an inferior browser — even their new mobile offering, Windows Mobile 7, can’t escape the curse.
Though I still cringe when I see the IE icon on the Windows Phone 7 start screen, the browser actually works pretty well. It’s unobtrusive and quite responsive. When it comes to compatibility however, it doesn’t impress. When I first tested Windows Mobile 7, Internet Explorer scored a paltry 17 on the HTML5 test! The most modern mobile incarnation of Internet Explorer, found with WP 7.5 (Mango), still finds itself at the very bottom of the charts, scoring only 141 points.
The saddest part about this is that Windows Phone needs browser compatibility more than any of the others. Why? Because the platform is having a hard time attracting triple-A app developers. For users, this means that they may need to fall back to web-apps to make use of their favorite services. Without good compatibility support in the browser, web-apps aren’t guaranteed to work, even if they were designed to be multi-platform. The whole point of HTML5 as a standardized language is that being able to build one website that is fully functional, regardless of which device or browser is being used, is advantageous to both web developers and users. Because WP7 is one of the less adopted mobile platforms currently on the market, it’s unlikely that web developers are going to have custom-made web-apps created to function with the proprietary nature of IE on WP7. Instead, they’re going to make a web-standards compatible site that can work across multiple devices (especially considering that the most widespread platforms [Android and iOS] are among those with the best browser compatibility).