 Chrome Beta for Android phones and tablets was launched just last week by Google. Unfortunately, it’s restricted to Android 4.0 and beyond, which means in all likelihood, only about 1% of you currently have access to it. Although the default Android 4.0 Ice Cream Sandwich browser is Chrome-like in many ways, the Chrome Beta brings the Chrome aesthetic to the Android platform along with an emphasis on synchronization and a big boost to web-standards compatibility.
Chrome Beta for Android phones and tablets was launched just last week by Google. Unfortunately, it’s restricted to Android 4.0 and beyond, which means in all likelihood, only about 1% of you currently have access to it. Although the default Android 4.0 Ice Cream Sandwich browser is Chrome-like in many ways, the Chrome Beta brings the Chrome aesthetic to the Android platform along with an emphasis on synchronization and a big boost to web-standards compatibility.
In addition to syncing your bookmarks from desktop to mobile and back, Chrome for Android also lets you open tabs on your phone or tablet that are currently open on your computer. Unfortunately, this isn’t a two way street (you can’t access tabs currently on your phone/tablet from the desktop browser). You can also command pages to open on your phone using the Chrome to Mobile Beta extension, although this feature has always been possible with the older Chrome to Phone extension which only requires Android 2.2+ to use.
With Chrome for Android, your familiar omnibox comes with you as well. If you frequently visit a site through Chrome on your desktop, your omnibox will pick up on those queues on your mobile as well, helping you get to the site you want more quickly. There’s also incognito browsing on Chrome for Android, but this feature is present in the default browser as well, so it won’t be anything new if you’re already on Android 4.0+.
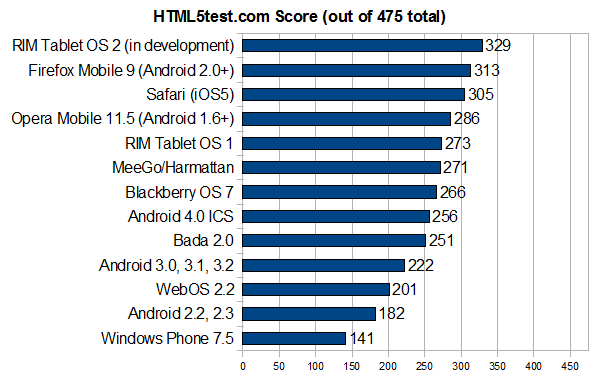
Chrome for Android actually makes perhaps its biggest stride in a mostly invisible, but utterly important area: web compatibility. Just the other week I published a story showing which mobile browser had the best compatibility with the still-evolving HTML5 standard. At the time, RIM’s in-development browser was at the top of the list with a score of 329 from HTML5test.com, while the highest scoring currently-released browser was mobile Firefox (available for multiple versions of Android) with a score of 313. Although Chrome for desktop has long led or been consistently among the top most compatible HTML5 browsers, the default browser on Android was actually far behind the curve with a score of only 256 for the Android 4.0 ICS version of the browser, and just 182 for the Android 2.2/2.3 version of the browser which the vast majority of smartphones are running.
With the release of Chrome for Android, Google has make a significant improvement to HTML5 compatibility over the default browser, improving by 87 points over the Android 4.0 ICS browser and a whopping 161 points over the Android 2.2/2.3 version. At 343 points, Chrome for Android now stands as the #1 most compatible HTML5 browser. This isn’t quite as high a score as the desktop counterpart, which currently scores 373 in the test, but it’s a good sign of things to come.
Chrome for Android uses the same rendering engine as the default Android browser as far as I can tell, so you likely won’t see any major performance gains (although I am noting a ~200ms improvement in Sundspider between the default browser and Chrome). However, the user interface is more interactive and offers many improvements over the default browser (especially if you’re using the pre-ICS browser). Another new feature is a link preview box which automatically pops up when Chrome is unsure which link you’ve clicked (where there are many links close together). You’ll see a little box pop up which magnifies the links and makes them easier to click. This is handy, but half the time I can’t even get it to come up on purpose which makes me question how well they are able to detect when it will be needed.
I’ve got the Galaxy Nexus on hand and I’ve been trying Chrome for Android since it came out. While I’ve got issues with a few user-interface inconsistencies and a stalling omnibox (hopefully to be fixed post-beta), it’s undeniable that Chrome for Android can provides a much richer and more ‘hands-on’ experience thanks to a rethought UI.
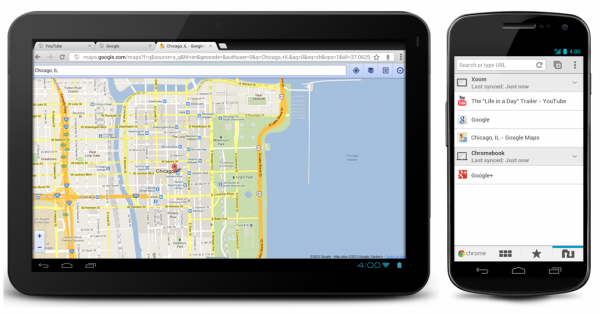
I don’t have a tablet running Android 4.0 Ice Cream Sandwich handy so I haven’t been able to get a feel for Chrome for Android in that form. Fortunately, our pal Ritchie from Ritchie’s Room has the Asus Transformer Prime (now upgraded to Android 4.0 ICS) and put together a great video showing what the experience is like (his written thoughts on the browser are here):
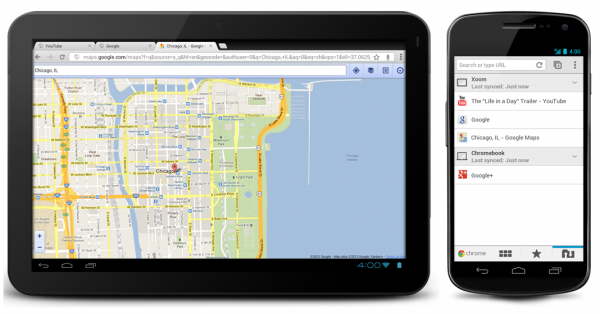
As you can see, it looks very much like Chrome on the desktop. This is a great thing because it really extends the Chrome browser experience across multiple platforms; not just in terms of synced bookmarks, but also in look and feel. Imagine how close to a desktop experience you’d get if you were running Chrome for Android on a tablet hooked up for use as a desktop computer!
One thing I wish Chrome for Android would do is sync your ‘Most Viewed’ sites that are shown when you open a new tab. At the moment, the ‘Most Viewed’ section exists on Chrome for Android, but it only considers sites that you’ve viewed on your phone, not those on the desktop as well. This may be intentional (as one might browse differently when on desktop or mobile), but it also might be attributable to the ‘Beta’ tag currently adorning this initial release of Chrome for Android. Also not currently functioning in the browser is Flash. Again, this might be a beta thing, or perhaps Google is putting the final nail in the coffin.
It’s unclear if Google intends to eventually turn Chrome into the default browser for Android, but I think you’ll agree with me in saying that it would make a lot of sense. The boring default browser has long lacked any thoughtful tab management or much of a user interface; Chrome for Android feels like a big (overdue) step in the right direction. It would be odd if Google maintained two separate mobile browsers for Android, but it isn’t outside the realm of possibility — it likely depends upon the organization and cooperation of the Android team and the Chrome team within Google.
If Google treats the Chrome Beta like most products they’ve ever labeled with ‘beta’, be prepared to see that beta tag for years to come!