More than the actual product itself, I was excited for Apple’s iPad unveiling because I was waiting for them to show the world their innovative solution to input on a large keyboard-less device. I was very surprised to find that they didn’t offer anything innovative. Instead, the iPad uses a simple iPhone style keyboard (albeit a larger one). The inability to efficiently input text on these large slates is going to be responsible for their extinction.
More than the actual product itself, I was excited for Apple’s iPad unveiling because I was waiting for them to show the world their innovative solution to input on a large keyboard-less device. I was very surprised to find that they didn’t offer anything innovative. Instead, the iPad uses a simple iPhone style keyboard (albeit a larger one). The inability to efficiently input text on these large slates is going to be responsible for their extinction.
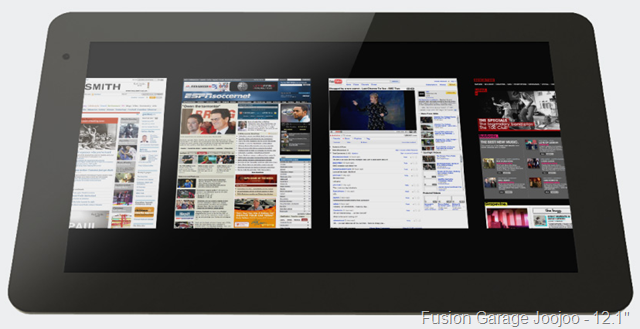
The companies making these big slates, in an attempt to justify the slow keyboard input, would like us to think that slates are all about content consumption. And surely they are; larger slates will be great for feeling like the web is in your hands. But there is a certain degree of input that will always be necessary to access the content that we’d like to consume (until computers can read our minds, that is…) and people will always want to be able to effectively write short messages when they are connected to the web. My iPhone is all about consumption of web content as well, and I type on it all the time. From tasks, to tweets, good input is a necessity.
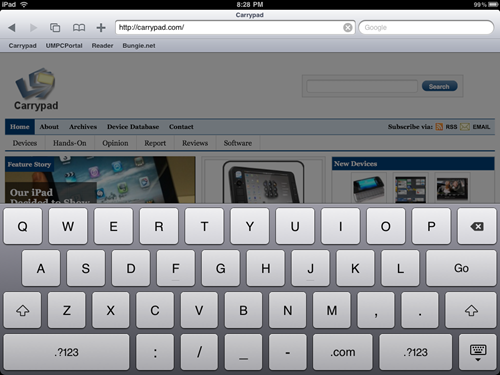
Apple changed the landscape of mobile devices by realizing that a well designed on-screen-keyboard (OSK) could have serious benefits, such as being able to remove the keyboard when it wasn’t being used, and being able to dedicate the entire screen to the content.
A good OSK works great with a device that is small enough for one’s thumbs to reach nearly all the way across the screen. The nature of a thumb-board means that only two digits are in the way of the screen, offering great visibility, which is very important for an OSK because of the obvious lack of tactile information. Even the way that the device is held makes the OSK thumb-board concept work well — thumbs come in from the side and are naturally lifted away from the screen allowing the user to see the next key that will be pressed.
As the size of slates increases, people start doing that awkward thumb stretch to try to reach a key that is out of range. In order to do the thumb stretch maneuver, one must change up the grip on their device just to hit one key, then switch it back when they are finished. This slows down the rate of input and starts to break down the overall experience of using the device.


The real issue is when slates get so big that thumb typing isn’t even viable. How can one use something like the iPad while walking? The only way seems to be holding the device with one hand and poking at the keyboard with the index finger with the other. Even if the iPad is sitting in one’s lap, trying to touch-type on an OSK will be a pain. Why? For a few reasons; the first of which is visibility. While the grip on a small mobile device means that thumbs can move quickly and effectively away from the screen, attempting to lay your hands on a large slate with an OSK will sufficiently block the keyboard from view.
What’s more, there are no palm rests on these devices. The experience is not going to be comparable to typing on a physical keyboard. Many of these slates shooting for the edge-to-edge screen look, leaving no room for one to rest their hands if the objective is to touch-type with the OSK. What is someone to do, float their hands above the screen and touch it only with their fingers when they type? If the only alternative is typing with a single finger, users will be begging for something better.


Apple may have anticipated some of this typing frustration by also announcing two accessories which both aim to assist the user in typing. One was a dock that has a keyboard, and the other is a case which props the device up on an angle which is supposed to make the device easier to type on. While these might reduce the annoyance of poor input, accessories and add-ons are not a final solution to the problem. These two accessories, unveiled in the same announcement as the iPad, show that Apple realizes that typing on the iPad is a weakness. Eventually, users may be asking “Why do I have to dock my device to use a decent keyboard? Why isn’t there a better way? inch
A well designed OSK is a major blessing for a small device with a screen size that makes it thumb-typeable, but once you get out of the screen-size range that enables thumb-typing, input will become painfully slow. The door is left open for someone to come up with a good alternative solution to giant OSKs. I’d like to say that written input would be a good one, but that’s already been done quite well on the tablet PC platform, but somehow hasn’t managed to catch on.
 I was really surprised that Apple didn’t do anything “magical inch or “revolutionary inch with the iPad’s [Portal page] on-screen-keyboard. The iPhone’s was definitely revolutionary because it was probably the first truly viable OSK thanks to some intelligent software design and a capacitive screen instead of a resistive one. The iPad’s keyboard has that same inteiilgent software design, and a nice big capacitive screen. The problem is the big part. The iPad’s keyboard works well, but it really only works well if you can set it down on a desk in front of you so that you can touch type on it. If you are walking around with it in your hands, it works quite poorly for thumb typing. This fact alone makes the iPad annoying to use for typing if you don’t have something to set it down on.
I was really surprised that Apple didn’t do anything “magical inch or “revolutionary inch with the iPad’s [Portal page] on-screen-keyboard. The iPhone’s was definitely revolutionary because it was probably the first truly viable OSK thanks to some intelligent software design and a capacitive screen instead of a resistive one. The iPad’s keyboard has that same inteiilgent software design, and a nice big capacitive screen. The problem is the big part. The iPad’s keyboard works well, but it really only works well if you can set it down on a desk in front of you so that you can touch type on it. If you are walking around with it in your hands, it works quite poorly for thumb typing. This fact alone makes the iPad annoying to use for typing if you don’t have something to set it down on. Even since I got the iPad in my hands, I’ve been wishing for a Dial Keys-style keyboard implementation. Dial Keys, if you’ll recall, is a piece of Windows based software that was designed for touchscreen UMPCs. Dial Keys places a split radial keyboard at the corners of the device, which puts keys right in the range of one’s thumbs. If Apple allowed developers to modify the keyboard on the device, I’m sure we would have already seen something similar.
Even since I got the iPad in my hands, I’ve been wishing for a Dial Keys-style keyboard implementation. Dial Keys, if you’ll recall, is a piece of Windows based software that was designed for touchscreen UMPCs. Dial Keys places a split radial keyboard at the corners of the device, which puts keys right in the range of one’s thumbs. If Apple allowed developers to modify the keyboard on the device, I’m sure we would have already seen something similar.